Definición
Las páginas web creadas
en Dreamweaver pueden adaptarse para uso
personal o comercial.Dreamweaver ofrece un combinado de edición
de HTML y edición base WYSIWYG que es comprensible, incluso para los editores
web no-experimentados. Usando las herramientasincluidas y sitios web eficaces se pueden crear con rapidez.
Instrucciones
Abre Dreamweaver y crear un nuevo archivo .html. Haz clicen cualquier lugar de la página en blanco, a continuación, en la parte inferior de la pantalla, haz clic en "Propiedades de página", a continuación, cambia el color de fondo de la página.
Haz clic en la opción "Capa" en el
"Diseño de Objetos" del menú archivo. Esto creará una capa de diseño
nuevo. Arrastra la capa para crear el contorno de la barra de navegación.
Selecciona los límites de la nueva
capa. A continuación, haz clic en el botón que se parece a un pequeño
lápiz en la parte derecha de la pantalla. Esto abrirá el menú de opciones de
CSS. Aquí puedes elegir un color de fondo y el borde de la capa. Elige los
colores que funcionan bien con tu color de fondo.
Haz doble clic en la capa y escribe
todos los botones de navegación de tu sitio web. Una vez hecho esto, selecciona
cada uno, a continuación, escribe el .html que se vinculará en la caja de
"Link" en la parte inferior de la página.
Crea una nueva capa para el texto,
logotipo y la caja de autor, y utiliza el mismo proceso de creación de capa,
bordes y relleno para diseñarlos.
Guarda el archivo como
"template.html" una vez que has insertado el logotipo e hiciste una
barra de derechos de autor. Utiliza este archivo para crear todas las otras
páginas del sitio web. Inserta imágenes y texto en el cuadro de contenido que
desees para cada página diferente.
Cómo crear un sitio web con Adobe Dreamweaver
Para que Dreamweaver le ayude
eficazmente en la confección de un sitio web, debe seguir una serie de pasos,
como comunicarle a Dreamweaver dónde se encuentran en su ordenador los
componentes del sitio, por ejemplo, hojas de estilo CSS, imágenes o documentos
HTML. Estos archivos deben estar organizados en subcarpetas dentro de una
carpeta principal. Con una estructura ordenada, Dreamweaver podrá controlar los
cambios que se produzcan en los archivos y mantendrá actualizados los enlaces
de su sitio web. Sin esta organización de datos a través de Dreamweaver, el
cambio de una sola imagen podría provocar una serie de errores en su sitio web.
En este tutorial vamos a aprender a definir en Dreamweaver un sitio web nueva o
ya existente.
Para
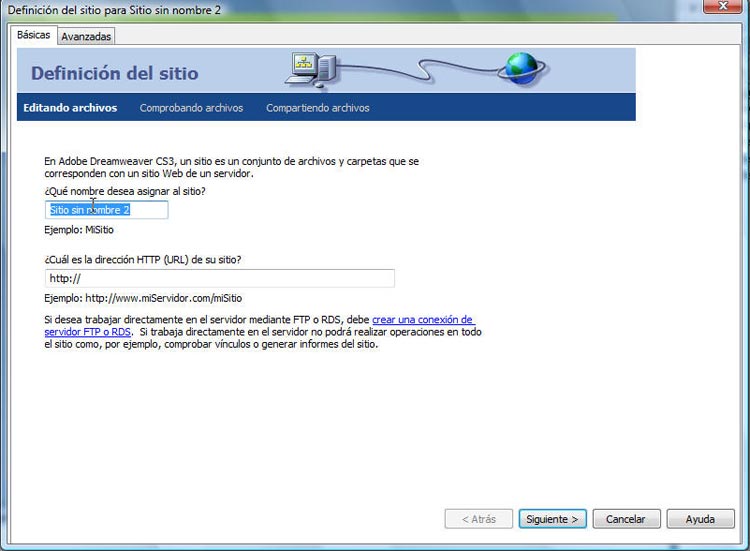
empezar, vaya a Crear nuevo > Sitio de Dreamweaver y abra la ventana Definición de sitios (figura 2
La ventana Definición de sitios le ofrece una serie de opciones para
definir su sitio web.
Puede utilizar indistintamente las
pestañas Básicas o Avanzadas, para
crear su sitio. La diferencia reside en que Avanzadas está
organizada en menús, mientras que Básicas va
guiándole paso a paso durante todo el proceso y explica con más detalle las
distintas propiedades.
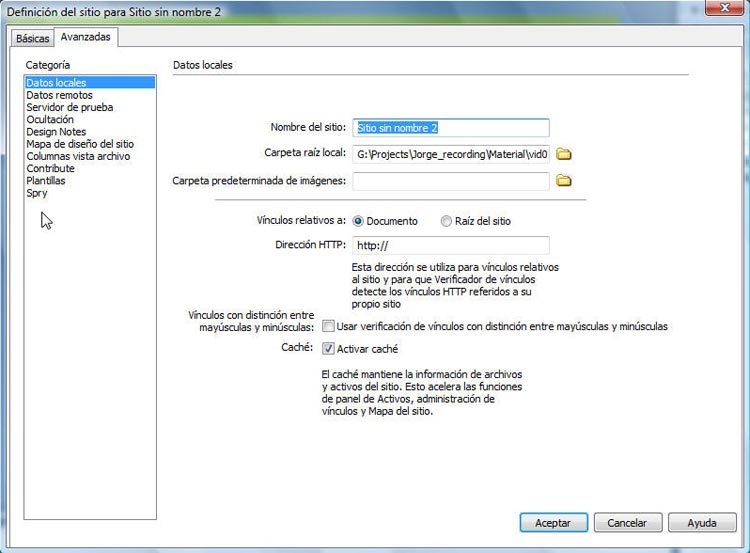
Vaya a Avanzadas y pulse Datos locales,
que es la base de este tutorial (figura 3).
Figura 3: En Avanzadas encontrará una serie de propiedades.
En Nombre del sitio,
escriba "Sitio Aquo". Este nombre es sólo para uso propio y no
aparecerá en el sitio web.
Vaya al icono Carpeta, junto a Carpeta de raíz local.
Este punto es el más importante del proceso, porque define la carpeta principal
de almacenamiento de datos para el sitio web.
Vaya a la carpeta
"Sitio _Aquo" y pulse Seleccionar. Con esto Dreamweaver ya posee la información
mínima para crear un sitio web.
Pulse Aceptar.
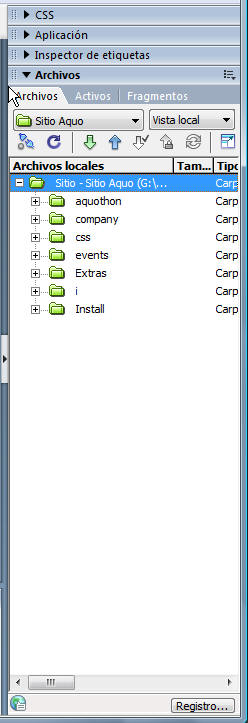
Dreamweaver abre entonces la carpeta principal y muestra en el panel Archivos un menú con todas las carpetas,
imágenes y documentos contenidos en ella (figura 4).
Figura 4: Los archivos del sito web
aparecen en el panel Archivos.
Observe que en la
parte superior del panel Archivos existe
un menú desplegable en el que aparece "Sitio Aquo". Aquí están los
nombres de todos los sitios que están siendo creados. Si es necesario, se puede
navegar por el disco duro para buscar otras carpetas.
Dreamweaver no puede
registrar cambios efectuados fuera de Dreamweaver. Utilice por tanto el panel Archivo para llevar a cabo todos los cambios
en la estructura de los documentos del sitio web, y no herramientas del sistema
operativo.
Vídeo de un sitio Web
BIBLIOGRAFIA






No hay comentarios:
Publicar un comentario